
So this is how to create a calendar in PowerApps. This is from a JavaScript that I saw before.Through the above article, we can recommend you the latest dresses.Shop dress in a variety of lengths, colors and styles for every occasion from your favorite brands.
Initialization of Global Variables
//App.OnStart Code
Set(GLO_FirstDay, DateValue(Month(Today()) & "/" & "1" & "/" & Year(Today())));
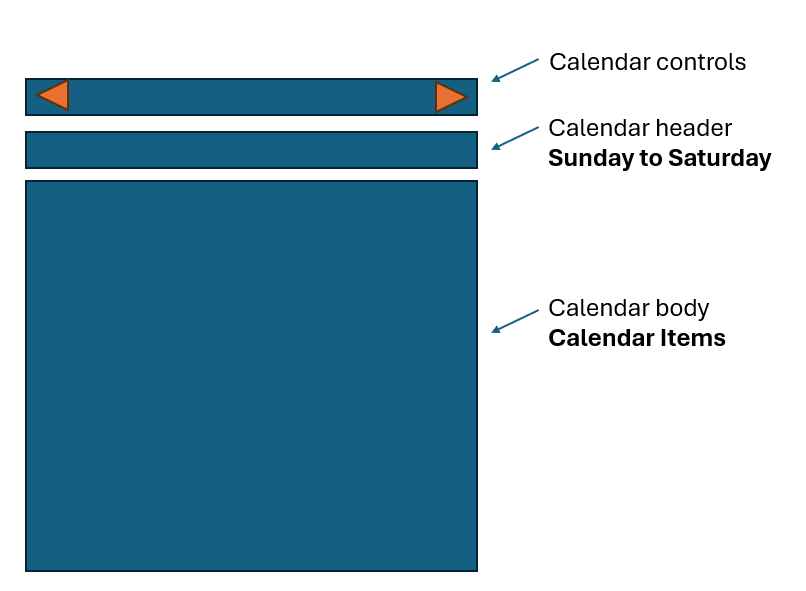
Set(GLO_FirstSunday, DateAdd(GLO_FirstDay,-Weekday(GLO_FirstDay),TimeUnit.Days));Calendar Controls
//Left Control - Use to navigate to previous month
Set(GLO_FirstDay, DateAdd(GLO_FirstDay,-1,TimeUnit.Months));
//Right Control - Use to navigate to next month
Set(GLO_FirstDay, DateAdd(GLO_FirstDay,1,TimeUnit.Months));
//To be added for each control
Set(GLO_FirstSunday, DateAdd(GLO_FirstDay,-Weekday(GLO_FirstDay),TimeUnit.Days));
ClearCollect(COL_FilteredData,
Filter(
'SPListName',
Or(
And(
'Start Date' <= DateAdd(GLO_FirstSunday,42,TimeUnit.Days),
'End Date' >= GLO_FirstSunday
),
And(
'Start Date' >= GLO_FirstSunday,
'End Date' <= DateAdd(GLO_FirstSunday,42,TimeUnit.Days)
)
)
);Calendar Header – Display Day Names
Calendar.WeekdaysLong()Calendar Body – Display Items – Gallery
//Template Size
If(CountRows(Self.AllItems)>35,Self.Height/6,Self.Height/5)-7
//Items
AddColumns(
Sequence(If(DateDiff(GLO_FirstSunday,DateAdd(GLO_FirstDay,1,TimeUnit.Months),TimeUnit.Days)>36,42,35))
,"Date",DateAdd(GLO_FirstSunday,Value,TimeUnit.Days)
)
//WrapCount
7
//TemplateFill
If(Weekday(ThisItem.Date) in [1,7],RGBA(100,100,100,1), RGBA(0, 0, 0, 0))Calendar ItemsList
Filter(COL_FilteredData,
And(
ThisItem.Date >= DateValue('StartDate'),
ThisItem.Date <= DateValue('EndDate')
)
)