Power Automate don’t support yet direct upload of image to a SharePoint Image list.
This does not upload the image to your SharePoint list but ONLY LINKS IT. If the image from the URL is removed, it will be displayed as an error.
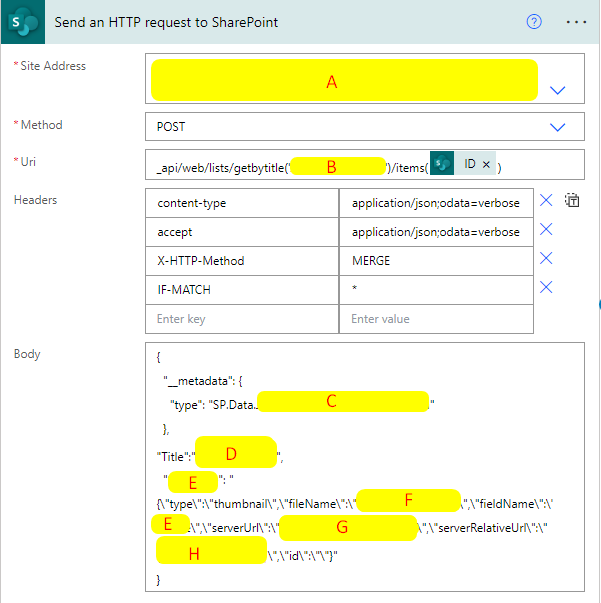
| HEADER PROPERTY | VALUE |
|---|---|
| content-type | application/json; odata=verbose; |
| accept | application/json; odata=verbose; |
| X-HTTP-Method | MERGE |
| IF-MATCH | * |

_api/web/lists/getbytitle('Bistek Space')/items(1){
"__metadata": {
"type": "SP.Data.___________________________
},
"Title":"___________________________",
"___________________________": "{\"type\":\"thumbnail\",\"fileName\":\"___________________________\",\"fieldName\":\"___________________________\",\"serverUrl\":\"___________________________",\"serverRelativeUrl\":\"___________________________\",\"id\":\"\"}"
}| Letter | Info | Notes |
|---|---|---|
| A | SharePoint List | |
| B | SharePoint List Name | If your list name has spaces in it, example “Bistek Space”, just type it that way. |
| C | SharePoint List Name in SP Backend | If your list name has spaces in it, replace the space with _x0200_. Example Bistek_x0200_Space |
| D | The title of your item list | ** can work even if blank |
| E | The name of your Image Column | There are two E’s in the image |
| F | The filename of the image | Example: https://bistek.space/xyz/abc/def.png What you will put is: def.png |
| G | The server url of the image | Example: https://bistek.space/xyz/abc/def.png What you will put is: https://bistek.space/ |
| H | The rest of the url of the image | Example: https://bistek.space/xyz/abc/def.png What you will put is: xyz/abc/def.png |
Full documentation of this connection is on this link.