For this post, I used to use Power Automate to do this but wanted a more straight forward way.
I luckily have bumped with Hiro(@mofumofu_dance) Blog which helped get on the function quickly. I’m posting it here on my blog as a personal reference.
If ever you there, dear stranger, have also had difficulty implementing it maybe start first with Shane Young and Reza’s blog to get to know about ParseJSON and Microsoft Teams Connector.
Original Post from Hiro(@mofumofu_dance)
Watch these two videos to learn about Parsing JSON and Retrieving your desired TeamsChannel.
and by the way, to create adaptive card designs:
Start Here: Microsoft Learn
And design here: https://adaptivecards.io/designer/
Codes
MicrosoftTeams.PostCardToConversation (string poster, string location, DynamicPostCardRequest body)
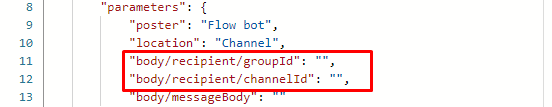
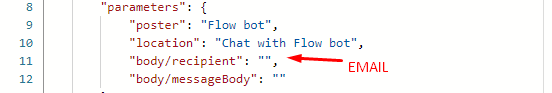
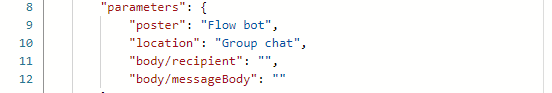
For Location: “Channel” | “Group chat” | “Chat with Flow bot”
Body Request



Sample code from Hiro(@mofumofu_dance), this code only works if you are trying to post for a Teams Channel.
MicrosoftTeams.PostCardToConversation(
"Flow bot",
"Channel",
ParseJSON(
JSON(
{
recipient: {
groupId: "d1a21e84-54bd-4bd5-1111-ab01ca6b2b75",
channelId: "19:[email protected]"
},
messageBody: Label3.Text//Adaptive Card Payload
},
JSONFormat.Compact
)
)
)This is the code that must be added to Label3.Text.
"{
""type"": ""AdaptiveCard"",
""$schema"": ""http://adaptivecards.io/schemas/adaptive-card.json"",
""version"": ""1.3"",
""body"": [
{
""type"": ""TextBlock"",
""text"": ""Subject"",
""wrap"": true,
""size"": ""Large"",
""weight"": ""Bolder""
},
{
""type"": ""TextBlock"",
""text"": ""Test message"",
""wrap"": true
},
{
""type"": ""TextBlock"",
""text"": ""Body"",
""wrap"": true,
""size"": ""Large"",
""weight"": ""Bolder""
},
{
""type"": ""TextBlock"",
""text"": ""Hello,\n\nThis is test card posted from Power Apps :)"",
""wrap"": true
}
],
""msteams"": {
""width"": ""Full""
}
}"