This is a very common question I encounter in Power Apps forum. I’ve also had this idea when I was just starting to learn Power Apps but didn’t really now how to do it. I just decided to make a demo about it after reading this topic in Power Apps Forum.
Here’s the demo.
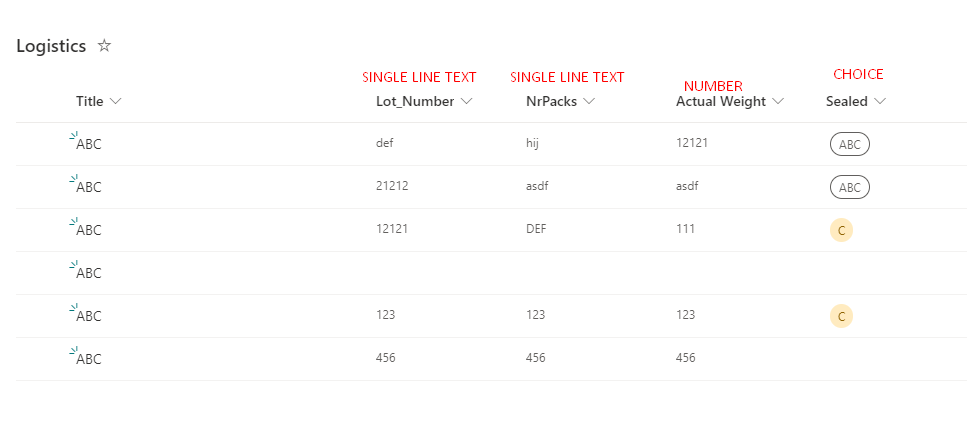
SharePoint List Structure

And here are the codes:
For the App.OnStart
ClearCollect(colABC, {Title:"", Lot_Number:"", Nr_Packs: "", Actual_Weight: "", Sealed: {Value:""}});For the Plus(+) Icon OnSelect
Collect(colABC, {Title:"", Lot_Number:"", Nr_Packs: "", Actual_Weight: "", Sealed: {Value:""}});For the Trash Icon OnSelect
Remove(colABC,ThisItem)For the Add Button OnSelect
ForAll(
addLogistics.AllItems,
Patch(Logistics,
{
Title: "ABC",
Lot_Number: ThisRecord.Lot_Number,
NrPacks: ThisRecord.Nr_Packs,
'Actual Weight': ThisRecord.Actual_Weight,
Sealed: ThisRecord.Sealed
}
)
);
Clear(colABC);For the OnChange in the Gallery item controls:
Lot: Patch(colABC,ThisItem,{Lot_Number: Self.Text})
NR: Patch(colABC,ThisItem,{Nr_Packs: Self.Text})
Weight: Patch(colABC,ThisItem,{Actual_Weight: Self.Text})
Sealed: Patch(colABC,ThisItem,{Sealed: {Value: Self.Selected.Value}})For the Default code in the Gallery items controls:
Lot: ThisItem.Lot_Number
NR: ThisItem.Nr_Packs
Weight: ThisItem.Actual_Weight
Sealed: hisItem.Sealed.ValueSealed’s Items:
Choices([@Logistics].Sealed)